There are very few people on the team who know, with the necessary depth, how things work. They are usually a “go-to” for the other team members and are often involved in strategic architectural decisions of the team. They are also usually the most seasoned team members and witnessed a lot of code being written. Does it mean that you have to wait for several years to get to that place? The answer is not necessarily if you invest in your knowledge early on.
Why understand software architecture as soon as you can?
- Communication: Software architecture communicates the software system’s design and structure to stakeholders, ensuring better collaboration and reducing the chances of misunderstandings.
- Quality and Performance: Understanding software architecture is essential for ensuring the quality and performance of software systems by identifying potential issues and bottlenecks.
- Planning and Design: Understanding software architecture helps to plan and design software systems, ensuring they are scalable and adaptable.
We don’t see it the same way
Having different levels of experience, knowledge, and seniority can lead to problems in software architecture as it can cause misunderstandings and communication issues between team members. For instance, those with less experience may not be able to understand the technical details provided by experienced team members, leading to confusion and misinterpretation of the software design. Similarly, senior team members may not be able to effectively communicate the impact of architectural decisions on the organization’s goals to junior team members, leading to a lack of alignment and direction.
Visualize product architecture in real time
Having a tool that visualizes product architecture in almost real time, where everyone sees the same picture, can produce a significant impact on software quality and improve communication
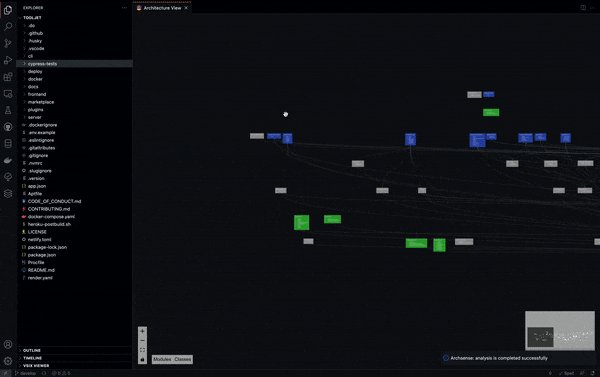
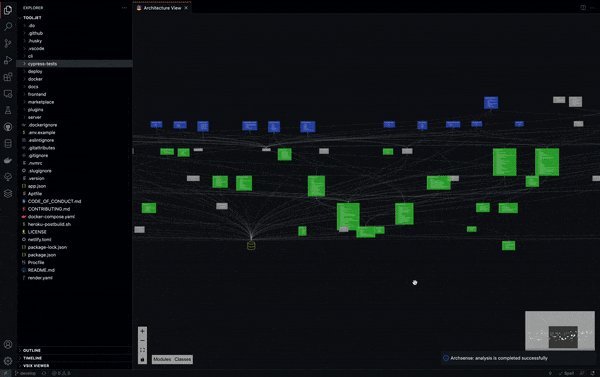
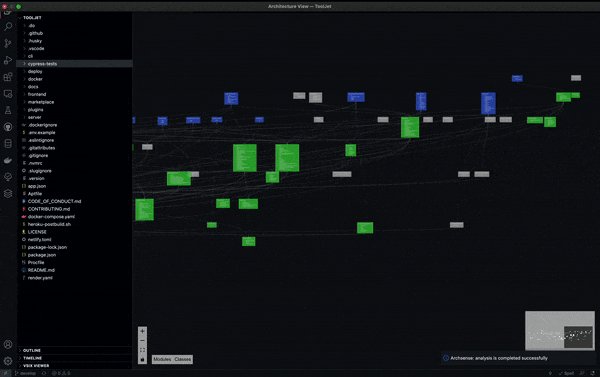
Let’s take the popular open-source project ToolJet as an example.
It’s immediately obvious how complex the Tooljet project is. Analyzing its code and understanding its architecture can take several hours. However, you can use a VSCode extension that visualizes everything at once with the necessary level of abstraction. Seeing the high-level picture allows you to spot potential problems well before they become significant.
What does it improve?
- When entering a new or legacy code base, visualizing the product architecture can help you understand the system’s structure quickly, making it easier to navigate and locate relevant sections of code.
- When onboarding new employees, visualizing the product architecture can help them get up to speed with the system’s design and structure, ensuring they are better equipped to contribute to the project.
- Keeping up with changes in the system can be challenging, but visualizing the product architecture can help you identify potential impacts of any changes, ensuring you can make informed decisions and minimize the risk of introducing new issues.
Visualizing the architecture and seeing how code changes impact overall architecture can easily allow you to become another “go-to” person for your team.